Latency, ook wel netwerkvertraging genoemd, is de tijd die het duurt voordat gegevens van het ene punt naar het andere worden verzonden. In de wereld van hosting is latency erg belangrijk omdat het direct invloed heeft op de laadsnelheid van websites. Hoe lager de latency, hoe sneller een website reageert. Dit is cruciaal voor een gebruiksvriendelijke website, omdat bezoekers sneller afhaken als een site te lang nodig heeft om te laden. Lagere latency betekent dus een betere en soepelere ervaring voor je gebruikers.
Latency in de wereld van hosting
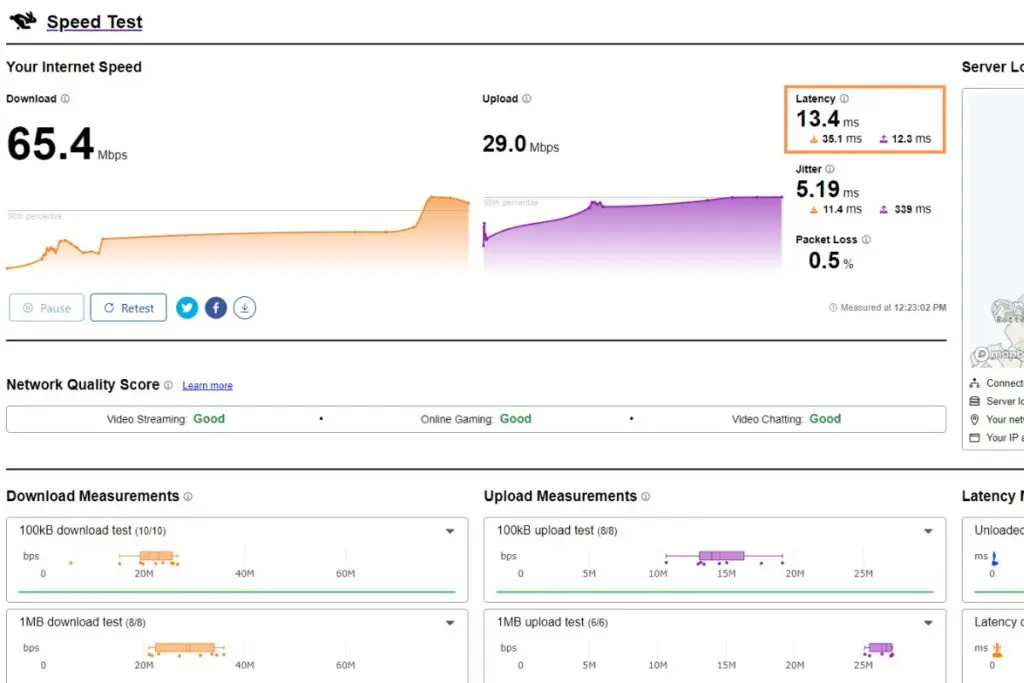
In de context van hosting heeft latency bijvoorbeeld invloed wanneer je een website bezoekt. De snelheid waarmee de website laadt, wordt niet alleen bepaald door de kwaliteit van de webhosting, maar ook door de snelheid van de internetverbinding van de gebruiker. Een trage verbinding kan de totale latency verhogen, waardoor de website langzamer reageert. Er zijn verschillende tools om latency te testen, zoals de snelheidstest van Cloudflare, waarmee je eenvoudig kunt zien hoe snel data heen en weer reist:

Wanneer je in de URL-balk www.webhosters.nl invoert en op enter drukt, worden gegevens van de server opgehaald om de website te laden. De tijd die het kost voordat die gegevens op jouw scherm verschijnen, is wat we latency noemen. Dit geldt ook voor andere acties zoals het navigeren door de website of het laden van afbeeldingen. Hoe lager de latency, hoe sneller deze elementen op je scherm verschijnen en hoe soepeler je ervaring op de website is.
Latency versus bandbreedte
Is latency hetzelfde als bandbreedte? Nee, hoewel beide met snelheid te maken hebben, zijn ze niet hetzelfde. Latency gaat over de tijd die het kost voor data om van de ene plaats naar de andere te reizen (gemeten in milliseconden), terwijl bandbreedte de maximale hoeveelheid data is die in een bepaalde tijd door een netwerk kan worden verstuurd (gemeten in megabits per seconde, Mbit/s).
Bandbreedte bepaalt hoeveel data tegelijk kan worden verzonden, maar latency bepaalt hoe snel die data aankomt. Een netwerk kan bijvoorbeeld veel bandbreedte hebben, maar toch hoge latency, waardoor het traag aanvoelt.
Latency verminderen
Je voelt het al aankomen: je wilt je latency verlagen! En dat is volkomen logisch, want een lage latency (dus een korte vertragingstijd) zorgt ervoor dat gebruikers van je website nauwelijks vertraging ervaren. Dit is essentieel voor een prettige, snelle gebruikerservaring. Gelukkig zijn er drie belangrijke stappen die je kunt nemen om de latency van je website te verminderen:
- Keuze voor een snelle webhoster
- Houdt bestanden op je website klein
- Gebruikmaken van CDN
Laten we alle drie de acties bespreken.
1. Kies voor een hostingpartij met snelle webhosting
De keuze voor een betrouwbare hostingpartij met snelle servers is cruciaal. Zelfs als je website klein is en perfect geoptimaliseerd voor snelheid, heeft dit weinig effect zonder een stabiele en snelle hostingoplossing. Bij Webhosters.nl voeren we jaarlijks onderzoek uit naar de snelheden van hostingproviders in Nederland. In ons onderzoek (bekijk hier het rapport van 2023) vergelijken we de prestaties en zetten we de snelste hostingpartijen op een rij, zodat je een weloverwogen keuze kunt maken voor een optimale gebruikerservaring.
Bij de volgende partijen zit je goed:
Óf check hostingpartijen met dit award op onze website:
Let op: bovenstaande partijen zijn gerangschikt op basis van snelheden. Dit hoeft niet te betekenen dat ze ook op andere belangrijke factoren voor een goede webhosting de beste zijn. Neem daarom ook zeker een kijkje bij de algemene toplijst op onze homepagina.
2. Houdt bestanden op je website klein of verklein deze
Met alleen snelle hosting ben je er nog niet. Het is net zo belangrijk om de bestanden op je website zo klein mogelijk te houden om de latency te verlagen en snellere laadtijden te garanderen. Hier zijn enkele manieren om dat te doen:
- Comprimeer afbeeldingen: Gebruik geoptimaliseerde afbeeldingsformaten en compressietools om de bestandsgrootte van afbeeldingen te verkleinen zonder dat de kwaliteit merkbaar achteruitgaat. Lees meer informatie hierover in onze gids over afbeeldingen optimaliseren in WordPress.
- Gebruik caching: Door caching in te schakelen, worden veelgevraagde bestanden lokaal opgeslagen, zodat gebruikers deze niet telkens opnieuw hoeven op te halen van de server.
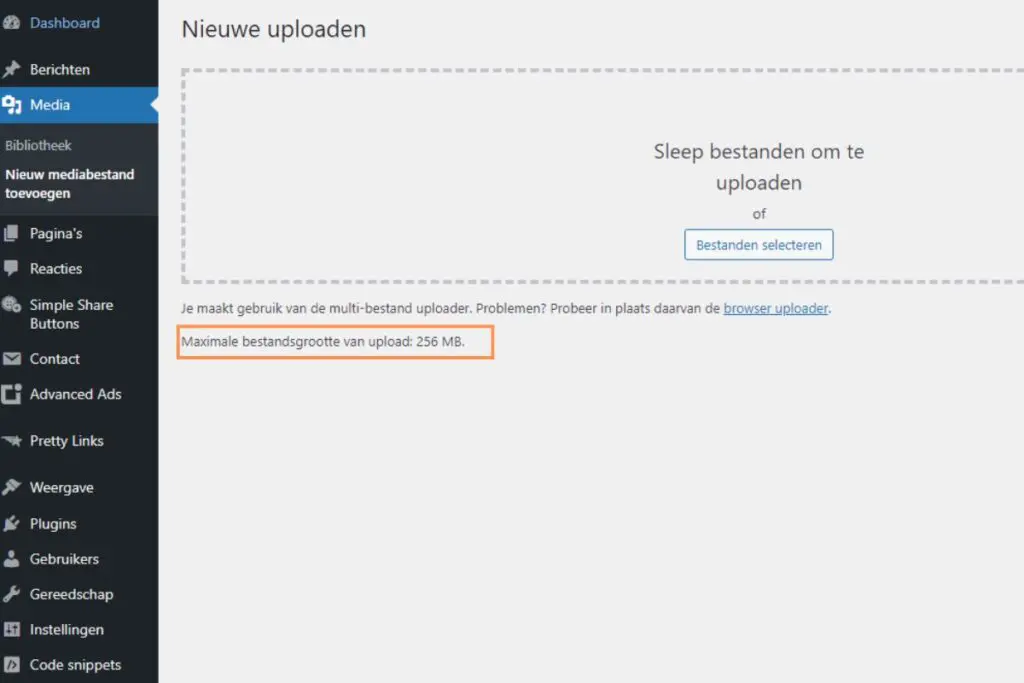
- Stel een maximale bestandsgrootte voor uploads in: Het vaststellen van een maximale bestandsgrootte voor mediabestanden bij het uploaden is een slimme stap, vooral als je met meerdere mensen aan een website werkt. Hiermee voorkom je dat per ongeluk grote bestanden worden geüpload, die de prestaties van je website kunnen vertragen.

3. Maak gebruik van CDN
Een andere effectieve manier om de vertragingstijd te minimaliseren, is door gebruik te maken van een Content Delivery Network (CDN). Met een CDN worden bestanden over meerdere servers verspreid, waardoor ze sneller kunnen worden geladen. Wanneer een bezoeker je website opent, ontvangt hij de bestanden vanaf de dichtstbijzijnde server.
Dit verkort de afstand die de gegevens moeten afleggen, waardoor de latency minimaal blijft. Het resultaat is een snellere laadtijd van je website, wat de gebruikerservaring aanzienlijk verbetert, vooral voor bezoekers die zich op verschillende locaties bevinden.